I have been experimenting with designing an intuitive and immersive experience for adjusting weights in a virtual barbell, and this project is the result. The idea was simple: make full use of the screen, make it visual and fun, and ensure it's easy for everyone to use.
Key Features and UX Requirements
1. Coach Marks
When users first jump into the app, coach marks indicate the user to tap/slide in a upward direction. This introduces the user to the full-screen slider experience right away. It’s about reducing that initial hesitation, especially since this UI is quite different from the standard sliders users might be used to.
Update: Coach marks have been removed from the design, as they were found to be unnecessary and potentially distracting. Instead, the design now adds a subtle ruler like visual cue to indicate the direction of the slider.
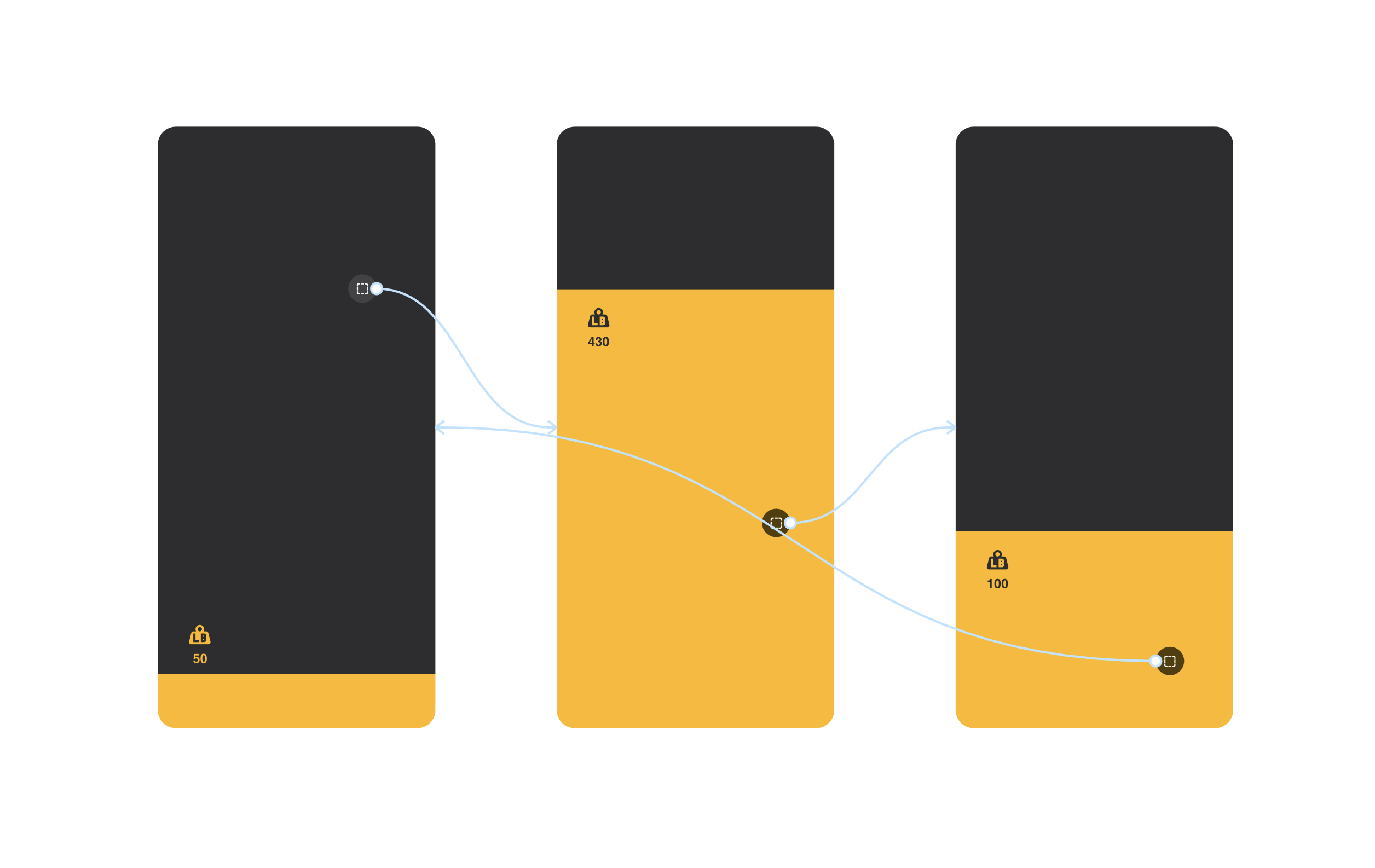
Fig 00: Ruler like visual cue to indicate the direction of the slider
2. Dynamic Screen Height Adjustment
The weight slider takes up the entire screen height, with each 'plate' dynamically fitting the available space. This makes the experience feel more natural and immersive since the whole screen is used for interaction. There are no fiddly controls; everything is big, visual, and easy to use.
3. Full-Screen Slider Interaction
The full-screen design cuts away unnecessary distractions. It’s just you and the slider. This keeps things simple, makes the adjustments fast, and reduces any guesswork. The idea was to keep users focused, reduce cognitive load, and allow weight adjustments to be as straightforward as possible.
4. Text Representation for Accessibility
For accessibility, there is also a text representation of each weight plate and how many are selected. For example, you might see something like "45lb x 1 · 15lb x 1". It’s important that everyone can use this app, and these text descriptions help users who rely on detailed feedback.
Use Cases and Design Approaches
Minimalist UI for Clarity
- Approach: By making each plate fit the full height, the design maintains a minimal approach. No extra controls, no clutter—just what’s needed.
- Benefits: It’s less overwhelming and makes it easy to adjust the weight.
Focused Interaction Through Guidance
- Approach: Coach marks guide new users, making sure they understand how to interact with the slider from the start.
- Benefits: This reduces hesitation when users first open the app, leading to a much smoother onboarding process.
Screen-Based Innovation in UI/UX
- Approach: Instead of the usual sliders that take up a small part of the screen, this one uses the entire screen.
- Benefits: This approach is more accessible for users with different hand sizes or mobility challenges. Making everything big and easy to interact with makes a huge difference.

Fig 01: Selecting weight plates in the full-screen slider, check the prototype below for a closer look
Consistency Across Platforms
- Approach: Designed with cross-platform consistency in mind, ensuring that both iOS and Android users have a similar experience.
- Benefits: Reduces discrepancies between platforms, making it easier to maintain and ensuring a consistent experience.
Drawbacks to This Approach
Of course, here are some of the challenges I'm considering:
-
Learning Curve for New Users: Even with coach marks, it can take a little time for users to adjust if they’re used to traditional sliders. Some may need extra time to get comfortable with the concept.
-
Device and Screen Size Limitations: This design works well on most devices, but very small or unusually shaped screens can be challenging. Sometimes there just isn’t enough space to make it feel natural.
-
Limited Multi-Tasking Capabilities: The full-screen slider takes over everything, so if you like to multi-task or use split-screen features, it could feel restrictive on the wrong scenario.
-
Gesture Conflicts with OS-Level Actions: There could be issues with users swiping up from the bottom of their device, triggering OS-level gestures like closing the app, which would interfere with the slider. Considering using SafeAreas or other techniques to avoid this.
Conclusion
This experiment has been about rethinking what a weight adjustment slider could be—making it immersive, accessible, and enjoyable to use. It is not perfect, but it is a step towards something different, potentially even more engaging.
I’d love to see this kind of full-screen interaction inspire other apps. Sliders and adjustment tools don’t always have to be small or tucked away—they can take center stage, making full use of the screen to create a more engaging experience.
This approach also opens up opportunities for future iterations based on user behavior data. By continuously refining through user insights, I believe this design could become even more intuitive and user-friendly over time.
Updated: 09/24/2024
For a closer look, check the app here.
Figma Prototype
If you want to check out how this design works in more detail, here’s the Figma prototype: